本文共 1619 字,大约阅读时间需要 5 分钟。
每个项目在负责交接的时候,都会遗留大部分的问题,而好的注释和详细的文档是我们快速接手的必要前提,所以这里记录一下在vue脚手架3.x中集成Jsdoc的方式,首先使用shell命令安装插件
在全局安装jsdoc
npm install -g jsdoc
在项目中安装jsdoc
npm install --save-dev jsdoc
解析js文件生成文档命令
jsdoc yourJavaScriptFile.js// yourJavaScriptFile.js是你需要解析的js文件,当然该文件要在shell命令的当前根目录文件夹下,如果不在,使用相对路径指向js文件,例如jsdoc ./Doc/base.js
项目安装完毕过后,vue-cli3.x的package.json中会有安装的版本号,

jsDoc生成文档是根据自己特定语法的,这里推荐一个中文文档地址
接下来我描述一下我的项目目录和我解析文件的方式

文件内容

使用jsdoc命令解析该js文件,我的shell窗口是在项目根目录下打开的,所以使用相对路径
jsdoc ./src/ApiDoc/base.js
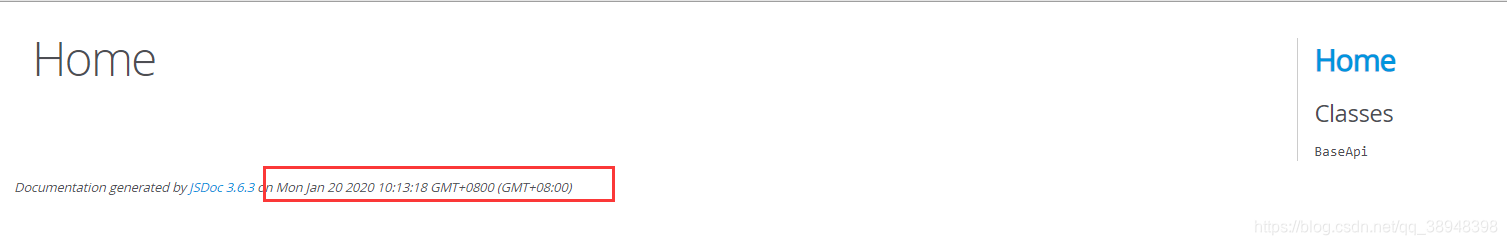
默认在项目根目录下生成out文件夹,解析后的文档html可以直接在浏览器中运行起来,默认运行起来的页面主页页脚会带上日期,如果不带上需要自行配置,这里暂时不提,下面再讲

如何自定义输出解析文件的文件夹名称以及导出路径?
自定义解析导出文件夹命令,这里提醒一下自定义的文件路径需要存在,也就是说doc文档存放的文件夹首先需要创建好
jsdoc -d yourpathfolder ./src/Doc/base.js 文件夹路径 解析的文件路径
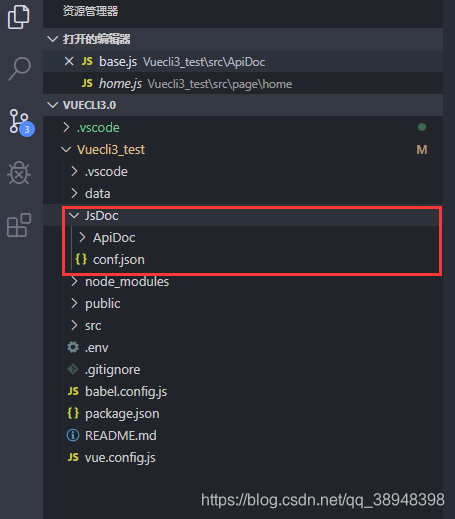
我创建的存放文件夹JsDoc

这里可以看到该文件夹下面有ApiDoc文件夹以及一个conf.json文件,这里讲讲我这样建立的原因,因为一个项目中我们需要解析成文档说明的js文件肯定不止一个,所以存取解析文件的文件夹需要独立起来,这里的ApiDoc文件夹就是用来专门存放接口文档js文件调取的,如果我们还有什么自己封装的函数集成js或者抽离出来的公共js文件的话,可以再重新创建一个文件夹用于解析后文件的存放,
conf.json文件的作用就是上面提到的主页页脚默认带上日期的一些默认项配置,也就是用于自定义JsDoc解析文件的模板信息
配置好conf.json后,执行解析的shell命令如下
jsdoc -d ./JsDoc/ApiDoc ./src/ApiDoc/base.js -c ./JsDoc/conf.json -r 文件解析存储路径 解析文件的路径信息 自定义解析模板的配置文件路径
这里贴上我的conf.json文件内容
{ "tags": { "allowUnknownTags": true, "dictionaries": ["jsdoc","closure"] }, "source": { "includePattern": ".+\\.js(doc)?$", "excludePattern": "(^|\\/|\\\\)_" }, "plugins": [], "templates": { "cleverLinks": false, "monospaceLinks": false, "default":{ "outputSourceFiles":false, "includeDate":false, "useLongnameInNav":true } }}
转载地址:http://oeii.baihongyu.com/